tailwindでデフォルトCSSを効かせる & 色を調整する
2025/6/23
デフォルトCSSを効かせる
microCMSから取ってくるブログの本文はHTML形式なので、tailwindそのままだとタグが適用されない問題があります。
それに対して公式も推奨している下記のプラグインで対応しています。
https://github.com/tailwindlabs/tailwindcss-typography
Installationにあるように、インストールして、global.cssとかに必要な事を書けば準備完了です。
そのうえで必要な箇所のclassに prose を付けてあげることでデフォルトCSSが表示されます。
私はこのブログの本文を表示するエリアで適用したかったので下記のような形で書いています。
<div
class="prose prose-invert max-w-none text-white"
set:html={blog.content}
/>ちなみに、 prose-invert を指定すると文字色が反転して白になります。
色を調整する
上記を適用したうえで、ブログ内で利用している区切り線やリストのドットの色が微妙だなと思いました。
タグなどで言うと <hr/> と <li>::marker</li> です。
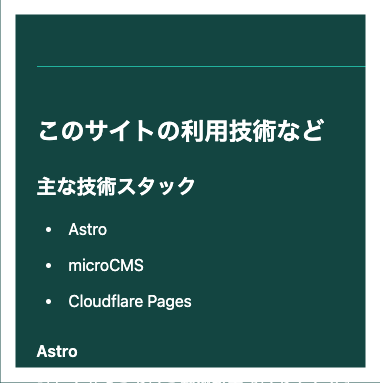
Before (見づらいですね…)

調べたところ、typographyリポジトリの↓の部分で対応できそうでした。
https://github.com/tailwindlabs/tailwindcss-typography?tab=readme-ov-file#advanced-topics
使い方も書いてあるとおりで対応できました。
ただ一点、サンプルにある以下の pink の部分に何を指定したらいいかよくわからなく、
typography: () => ({
pink: {
css: {claudeにお願いしてみたら DEFAULT と書いてくれて無事色を変更できました。
プラスの注意点としては、私のようにprose-invertをしている場合は --tw-prose-invert-XXX という指定が必要です。
結果、tailwind.config.jsの一部が下記のようになりました。
theme: {
extend: {
typography: () => ({
DEFAULT: {
css: {
'--tw-prose-invert-hr': 'var(--color-teal-500)',
'--tw-prose-invert-bullets': 'var(--color-white)',
}
}
})
},
},そんな感じでAfterは以下のようになりました。
After (見やすい!)

おわりに
tailwindは結構こういう感じで公式推奨のものが充実しているんですかね?いいですね。
あと、これを書きながらコードブロックの色とかもやべえんじゃねえかと震えています。
<追記> やばくなかった!よかった
おわり